Langlearn App
Summary
Empower people to learn vocabulary from many different languages
-
My Role
UX Research
UX Design
-
Project Duration
2 months
-
Tools
Figma
Marvel
Powerpoint
Problem Statement
Learning a language can be stressful and daunting. There are so many different words to learn and pronounce. Langlearn App will need to design a mobile app that empowers people to learn languages and make sure they can pronounce the words and sentences correctly.

Project Goals
Design for a specific circumstance
Think about every detail of the users’ interaction with the vocabulary app, especially in relation to the 5 Ws (who, what, when, where and why).
Make Personalized Definition
Users should be able to redefine vocabulary in their own words. It’s a powerful way to quickly learn new concepts. There are already countless formal definitions out there for words and terms. It’s time to help the user define vocabulary in a new way.
Make It Visual
Creating designs that bring concepts and vocabulary to life
Research Methods
-
Market Research
-
User Research
-
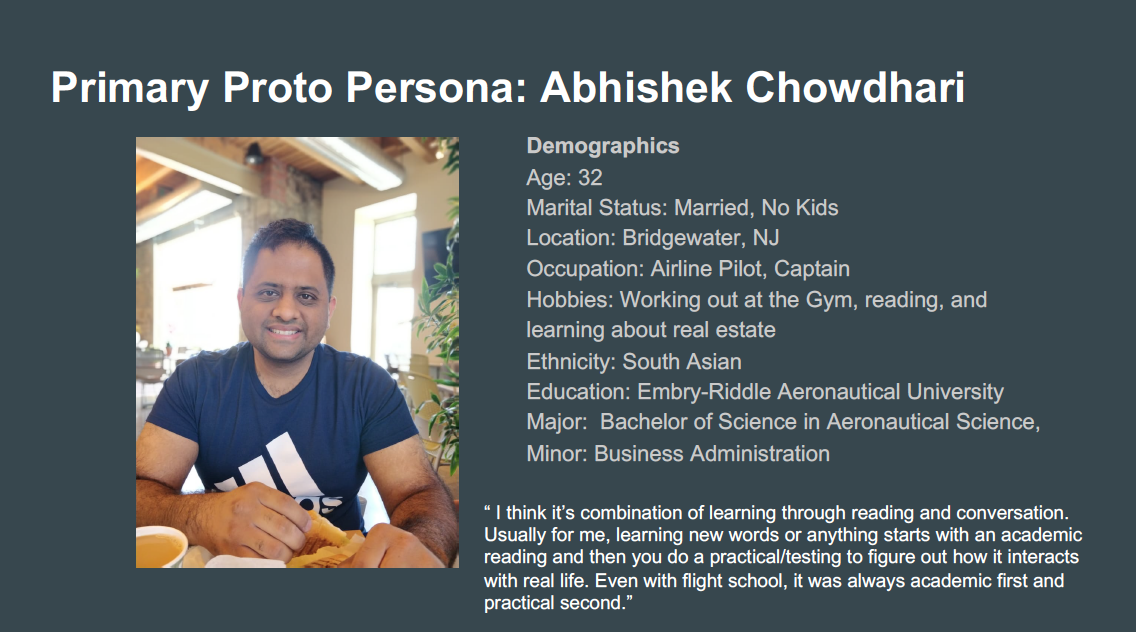
Personas
-
Information Architecture
-
Wireframing
-
Usability Testing
Market Research
Conducting marketing research helped me understand user behavior and preferences around products and messaging
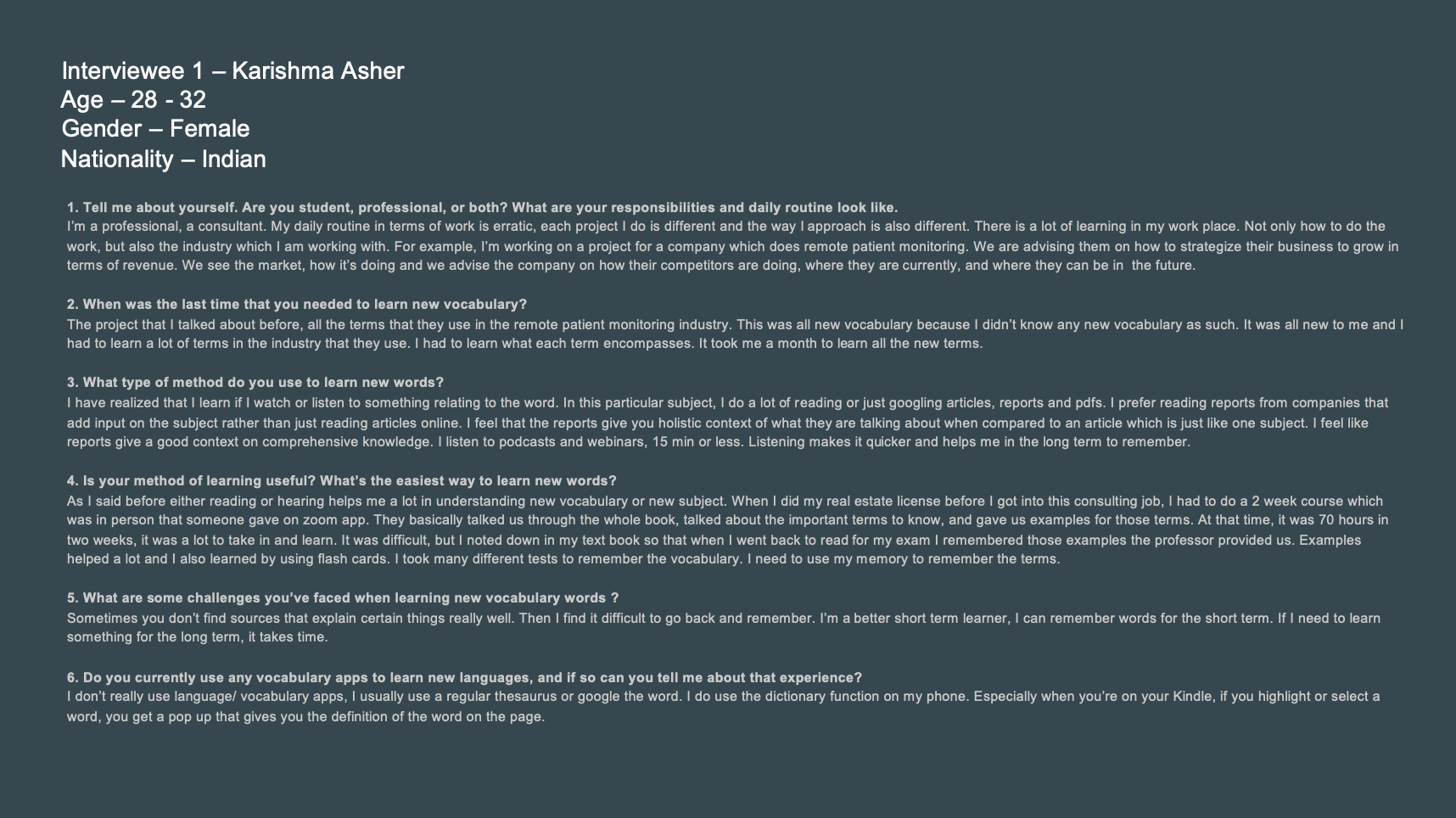
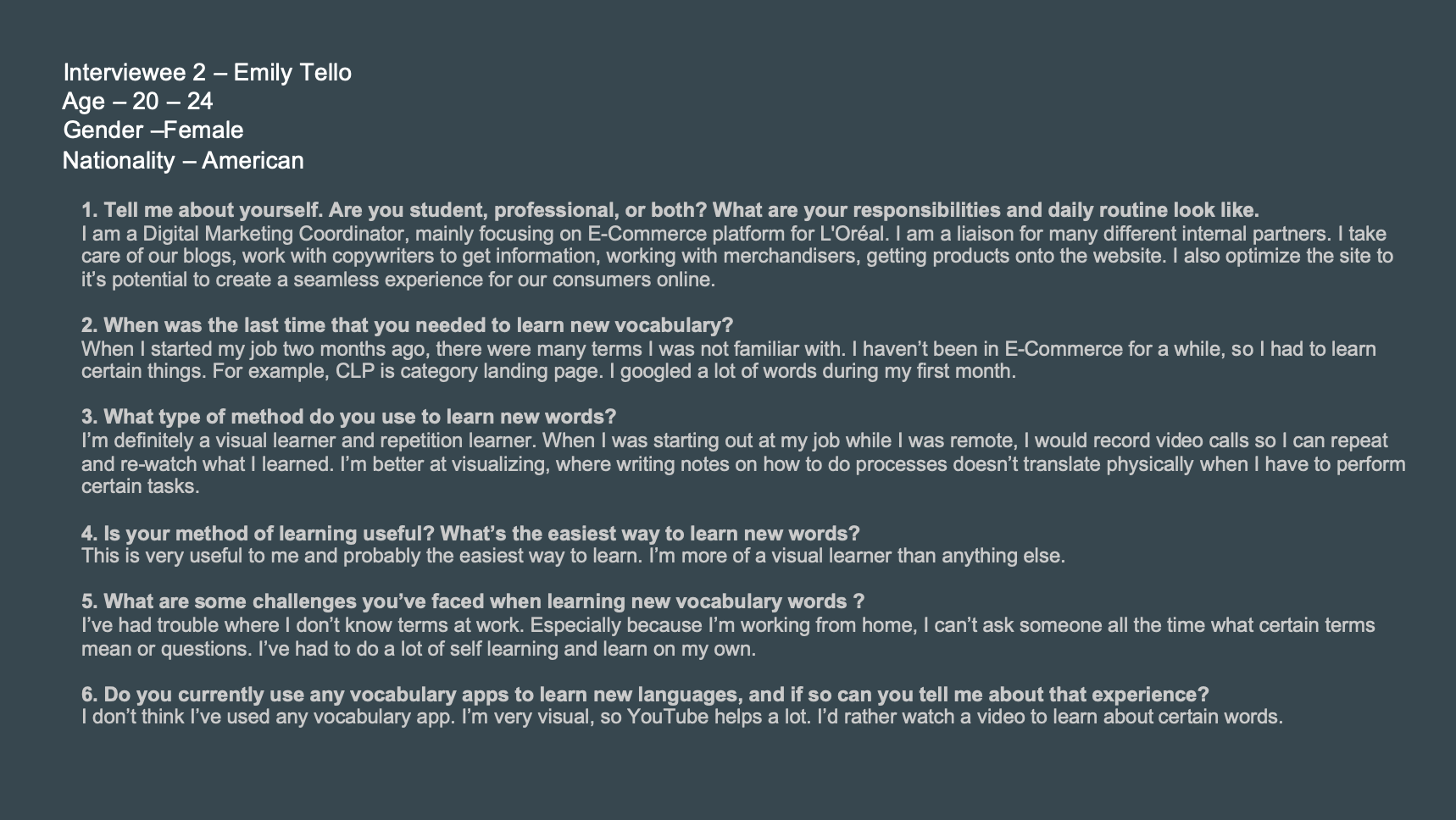
User Research
The qualitative method of user research aimed to better understand the user’s attitude toward learning new languages and vocabulary words
User Depth
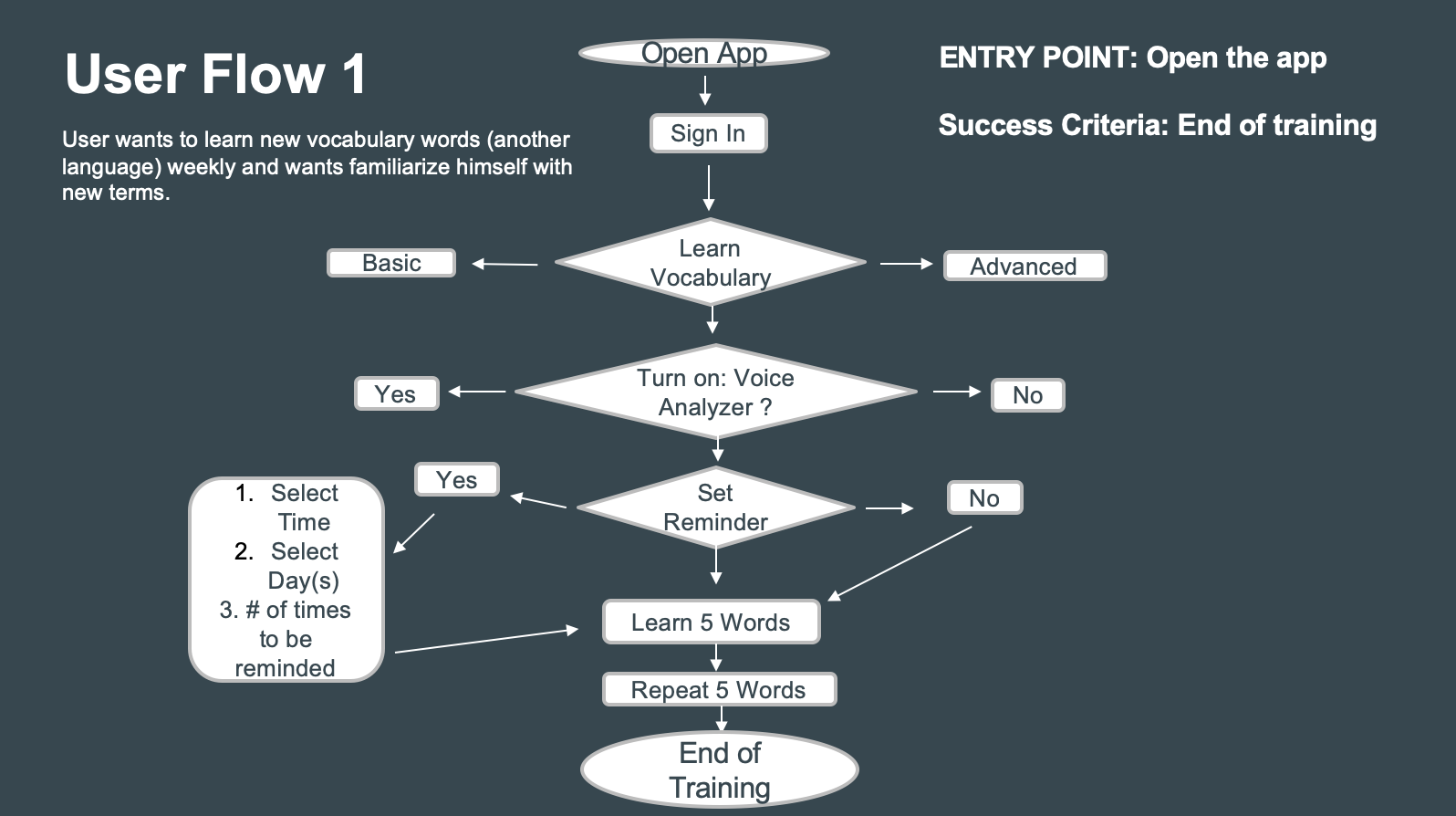
After conducting the user interviews and gather all the user information, we capture the customer journey and personas. This helps us identify the preferred navigation and features of the Langlearn App.
-
It all begins with fully understanding the type of user that will be using this app. Identifying the end user gives us information on preferred features and navigation.
-
A blueprint and bible of the Langlearn App, a visual representation of the app’s infrastructure and features




Low-Fidelity to Mid-Fidelity Wireframes
After understanding the user behavior, I was able to identify how users would like to learn how to speak languages. I started to ideate and sketch out what the interface would look like. Sketching low-fidelity wireframes helped me create the mid-fidelity wireframes.
Usability Test
After creating the mid-fidelity wireframes, I wanted to test the usefulness of the product. Usability testing gave me the opportunity to see how real people interact with Langlearn to determine whether it serves its intended purpose
Interactive Prototype (High-Fidelity)
Lastly, I was able to add the components, copy, and UI elements to create high-fidelity wireframes
Key Takeaway:
Keep the persona and research in mind when you design the prototype
I was able to focus on the designs and functionalities of Langlearn app by deeply understanding the user’s behavior. I listened to the users and noted down all the feedback. The data that was provided helped me define who will use the Langlearn App. I was able to understand which features were necessary or unnecessary from the user-centered point of view.